コンポジット構造図
コンポジット構造図で必須の単語としてコンポーネントというものがある.コンポーネントの特徴を以下に示す.
コンポーネントとは
- カプセル化されたソフトウェアの部品のこと
- 再利用可能で,かつ,同等の機能を持つ他の部品と交換可能なもの
- 他のコンポーネントとの関係は,その「機能を使う」だけの弱いものであることが望ましい
- インタフェースの仕様や機能が変わらないなら,コンポーネントの内部を変更しても,それが外部に与える影響はない.
何が表せるか
個々のクラスやコンポーネントの
- 内部構造
- 外部との境界
クラス同士をより直接的・直観的に表現可能
以下のようなクラス間の関連に対して有効な図となる.

構成要素
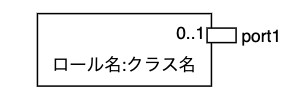
パート(part)
対象となるクラスやコンポーネントに含まれる要素を,内部における
役割(role)の観点から表したもの.
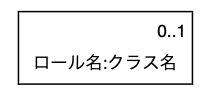
- 実線で長方形の枠を描き,その中で果たす役割を記述する.
- 役割(ロール)は「ロール名:クラス名」のように表記するが,ロール名と
クラス名のどちらかがあれば他方を省略してもよい. - 対象となるコンポーネント内部での多重度も記述できる.


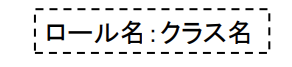
- 何らかの役割を果たすパートが別のクラスやコンポーネントに属する
場合,実線ではなく破線で枠を描く.
コネクタ
- パートとパートの間の関係を表す
- 両端に多重度を記載できる.
ポート
インターフェースがある場合に表記
- 内部のパートと接続され,外界にはインタフェースが付随する
- 機能・目的ごとに別の四角で表し,ポート名を付記する.
- 枠上に描かれたときは public
- 内側に描かれたときはprotected

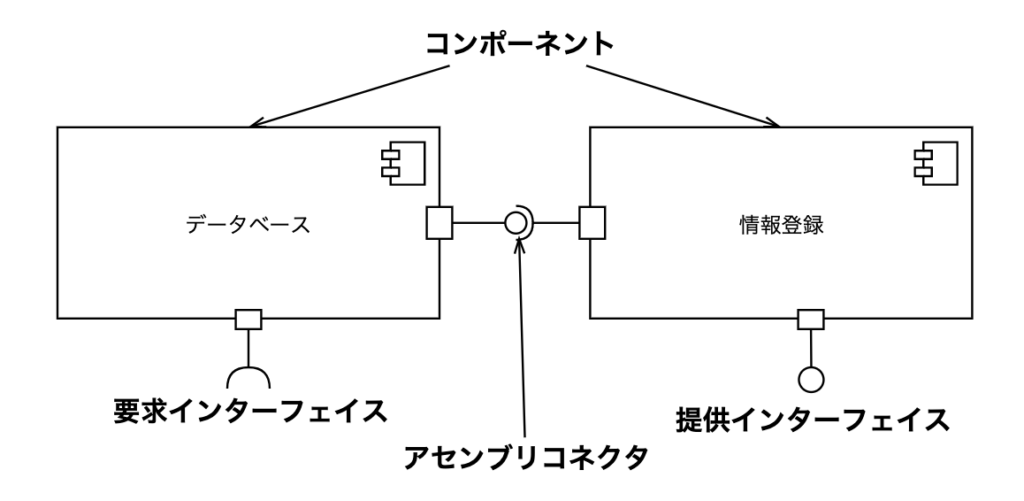
2種類のインタフェース
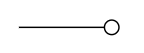
提供インターフェイス

ボールを投げるイメージ
要求インターフェイス

ボールを受け取るイメージ
インターフェイスとは
「インタフェース」は、クラスが実現するうえで必要な共通操作のみを定義したクラス
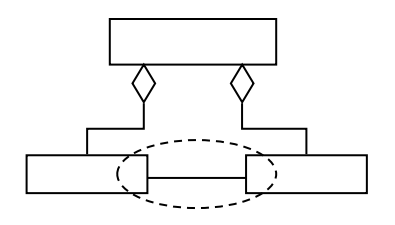
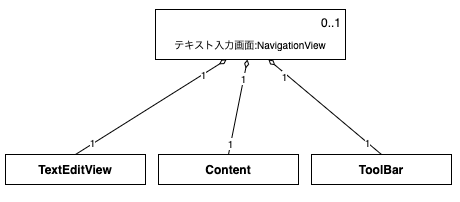
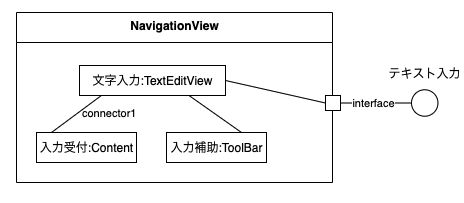
コンポジット構造図とクラス図の違いについて
集約の関連にあるクラス同時をクラス図とコンポジット構造図で示した.
クラス図

コンポジット構造図

コンポジット構造図のほうがインターフェイスとしてそのオブジェクトが何をしているかがひと目でわかりやすい
コンポジット構造図の使い所
- 集約やコンポジションの関係にあるパート同士の関連
- クラス図の関連の表現はゆるいがコンポジット構造図を使うことで境界線によりより厳格な関連となる.ブログのイントロとコンテンツの例.イントロにもコンテンツが引用される可能性があるときに関連となる.
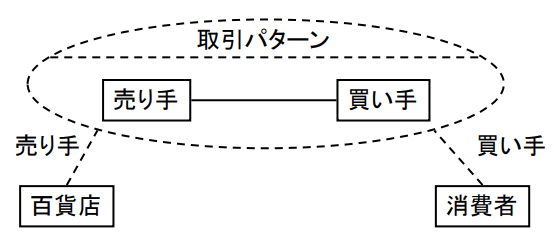
コラボレーション
- ある特定の振る舞いを実現するために,クラスやコンポーネントなどの要素が役割に応じて協調動作する様子(パターン)を示すための,もうひとつのコンポジット構造図
- 内部構造ではなく,複数のパートが「一時的に」協調する様子を表現
する.

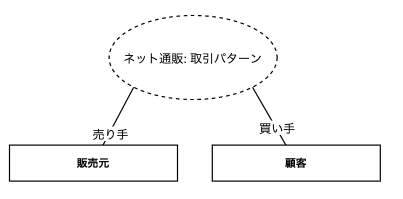
破線の楕円を区分けして,上に名称を,下に構造を記述する.内部構造を省略するとき
は,楕円を区分けせずに,中央にコラボレーション名を記述する.
コラボレーションとその適用先の要素は,破線で結ぶ.
コラボレーションオカレンス
上のようにコラボレーションパターンを先に記述することで,そのパターンを継承して使用することができる

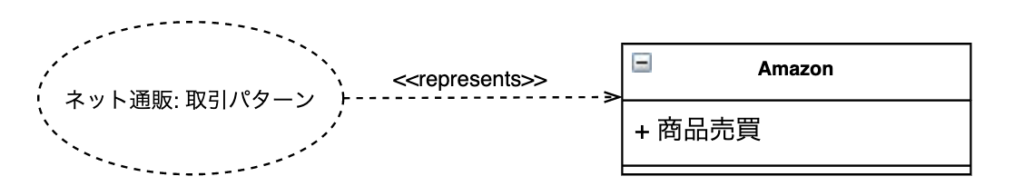
コラボレーションの使用例
適用したいクラスまたはコンポーネントに向けて破線矢印を引き,ス
レテオタイプ「≪represents≫」を記述する.

コンポーネントとは・・・カプセル化されたソフトウェアの部品
コンポーネントの内部構造
コンポジット構造図
コンポーネント相互の関係
コンポーネント図
コンポーネント図は,コンポーネント同士の繋がりを意識することができる.
コンポーネント図
「コンポーネント」という用語は、システムの他の部分とインターフェイスを介した接続が可能な独立したシステムやサブシステムを示すクラスのモジュールを指します.
コンポーネント図の利点
一見するとコンポーネント図は複雑なものに見えますが、システム構築にはとても有用な図です。以下の方法でコンポーネント図を役立てることができます.
- システムの物理的な構造を想像する.
- システムの構成要素と要素間の関連に注意を向ける.
- インターフェイスに関連するサービスの動作を強調する.
クラス図と同様の,2種類のインタフェースをつなぐ.
- 提供インタフェース(ボール)
- 要求インタフェース(ソケット)
コンポーネント相互間の関係を表すことができる.

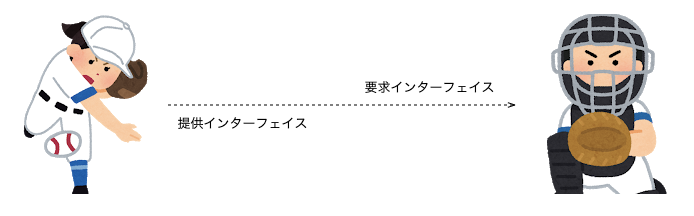
インターフェイスの向きを覚える方法
まず野球を考えてほしい.野球を行うためにはピッチャーとキャッチャーが必要である.

- キャッチャーはピッチャーにストレートのサインを出した.(1)
- ピッチャーはそのサインを受け取ったら,ボールを投げる.(2)
- ボールをキャッチャーが受け取る(3)
ピッチャーからキャッチャーにデータが流れていく.そのため矢印はデータを必要としている方向に書いてあげると良い.
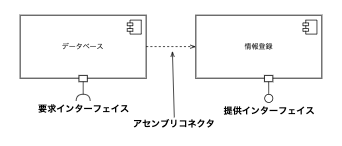
アセンブリコネクタは依存(dependency)と同じ意味であるため,この場合,情報楼録のためにはデータベースが必要なため,データベースから情報登録コンポーネントに破線の矢印を記入する.

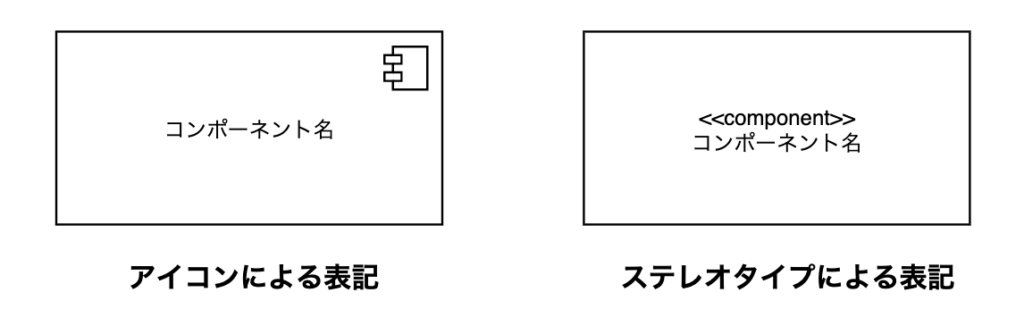
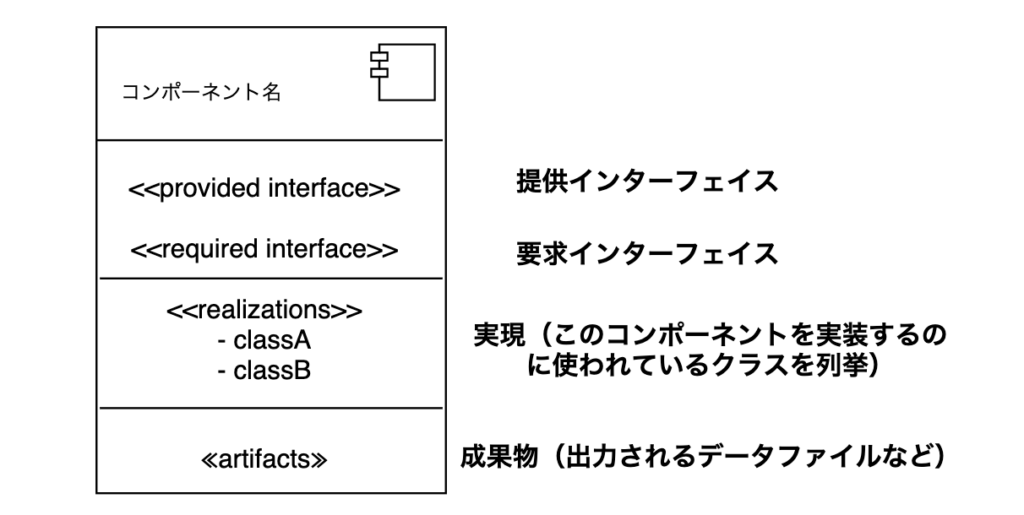
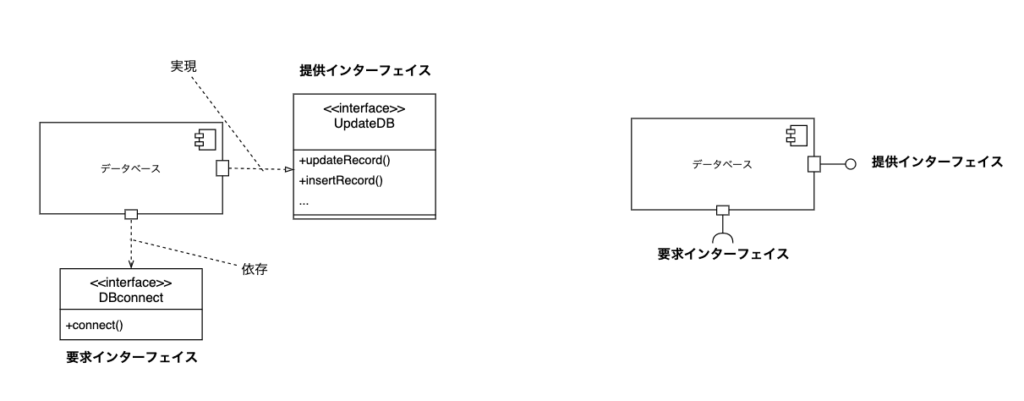
書き方
コンポーネントの書き方は2種類ある.

また,《component》の代わりに,《subsystem》を用いるとそのコンポーネントがより大きな(上位の)システムの一部を構成する下位システムであることを表す.
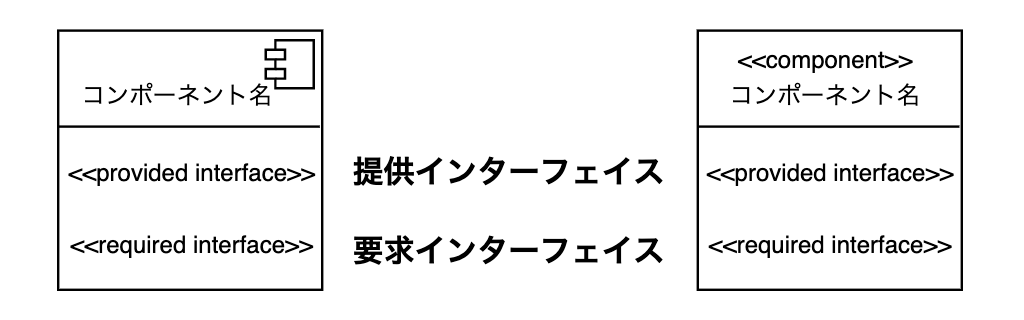
コンポーネント自体が持っているインターフェイスの書き方


出力されるデータファイルなどを追加することができる.
インターフェイスの書き出し

依存関係は、1つのコンポーネントや要素を他のコンポーネントや要素にリンクする破線で示されます.
また,実現と依存の関係も図示することができる.インターフェイスの下に実装に使われるクラスの列挙
コンポーネント図が破線の矢印の理由
コンポーネント図はクラス図のように実体を持たず概念のみで設計されるもの.そのため,破線矢印で表すことで実体の関係ではなく概念の関係であることを示している.
依存はそのまま依存の使い方(一時的に要求するもの)
実現はそのコンポーネントの実現がないとそのコンポーネントが使えないことを意味する.