はじめに
参加のきっかけ編の続きです。
インターンの流れ
- 2週間前にインターンのオリエンテーション
- 各自チームでコミュニケーションをとって開発
- おみやげ
詳しく説明していきます。
2週間前にインターンのオリエンテーション
このインターンの前提として、開発の成果物を評価するのではなく、私たちがどのように成長するのかを徹底的に考える機会を提供してくれるインターンです。
3dayというのは、実際にメンターさんがコードをレビューしてくれたり、開発をサポートしてくれる期間です。
そこで、インターン前の2週間の間に、チームで設計部分から、クライアントの要件の洗い出しまでを終える必要があります。そこで、ZoomやSlackなどのコミュニケーションツールを用いながら開発を進めていきました。
インターンが始まる前にはメンターさんにガツガツコードレビューを行ってもらえるように開発を計画しました。
しかし実際には、他のインターンなどもあり、なかなか計画通りには進まなかったのですが、進捗報告をこまめに行い、どこまでをゴールにするかを明確にしてインターンに臨みました。
チームでコミュニケーションをとって開発
ここで意識したのが、サーバサイド側とのコミュニケーションです。
やはりクライアントとサーバサイドでは開発言語も違えば、システムの設計も違うため、サーバーサイドとのコミュニケーションが疎かになりがちだと考えました。そのため工夫として、こまめに進捗を共有して何が足りていないのかや、バックエンドで実現が難しいような部分はクライアント側で柔軟に対応するなどして開発に取り組めたのではないかと思います。
クライアント同士のコミュニケーションもGithub上でレビューをしあうなどしてIssue/PR ベースで開発をすることを心がけました。また、それぞれでレビューをしあうことでコードの保守性を担保していった開発フローは良かったと思います。
また、クライアントは開発の初期から、Lintツールやテストの自動化などに積極的に取り組んで開発を進めていき、なるべくコードの保守性に関して意識を行ないました。
実際に使用したツール
- Xcodegen
- 共同開発時にコンフリクトしがちなプロジェクトファイルをymlで管理できる
- Swiftlint
- Swiftのリンター
- Danger
- SwiftlintをGithubActionsで実行できる
これらのCI/CDツールの導入はメンターさんにも好評でした。
おみやげ
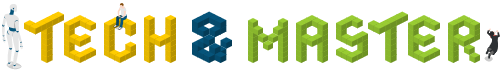
インターンが始まる前に、CAさんからCAグッズがたくさん入ったおみやげをもらいました!
本番のインターンに向けて、お菓子や、レッドブル、ホットアイマスクなど色々なものが入っていました!

私が、一番嬉しかったのは、このRHODIAのNo16 メモ帳です。
左が愛用しているメモ帳です。簡単なメモを取るのにとても優秀なメモ帳なのですが、まさかここで色違いをもらえるとは思っても見なかったです(笑)

メモ帳の消費量が半端ないのでたくさん使わせていただきます!
まとめ
チーム開発は相手が何をしているか、何を目標にしているかがわからないと漠然とした不安が残ります。特に今回のインターンは完全にオンラインで開催されていたため、チームとして開発を進めることに対して不安が強かったです。
今回のインターンでは開発の透明性を意識して、心理的安全性を担保しながら開発を進めることができたと思います。
結果的にチームで優勝できたのも、チームメンバーがそれぞれチームワークを意識して開発を進めていたからはでないかと考察しています(笑)
また、良いチームとは何かということを考える良いきっかけになり、この経験は、これからのチーム開発に活かしたいと思いました!
最後は実際のインターンについて書いていきたいと思います!