OGP(Open Graph Protocol)とは
OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。
OGPを設定するメリット
- 記事に何が書いてあるか視覚的にわかりやすい
- SNSでの画面の占有率が変わることでクリックされやすい
などの特徴があります。1つ例を挙げます。
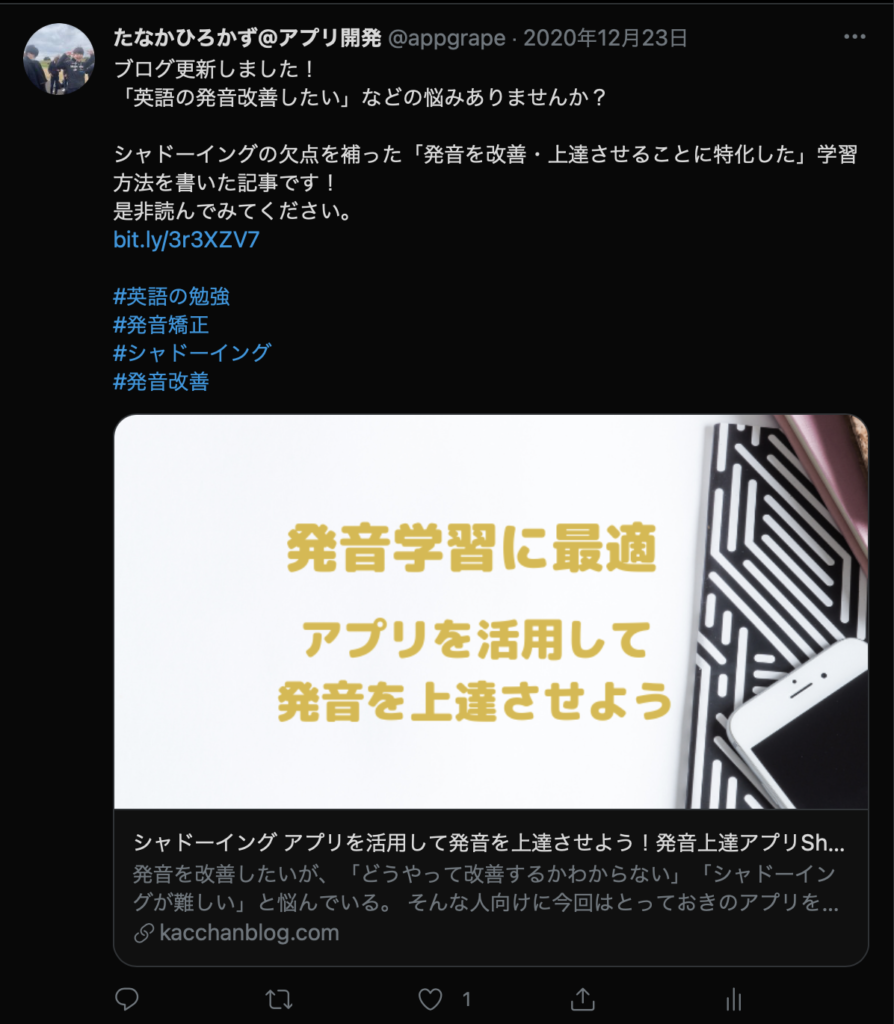
OGPが正しく設定されている例

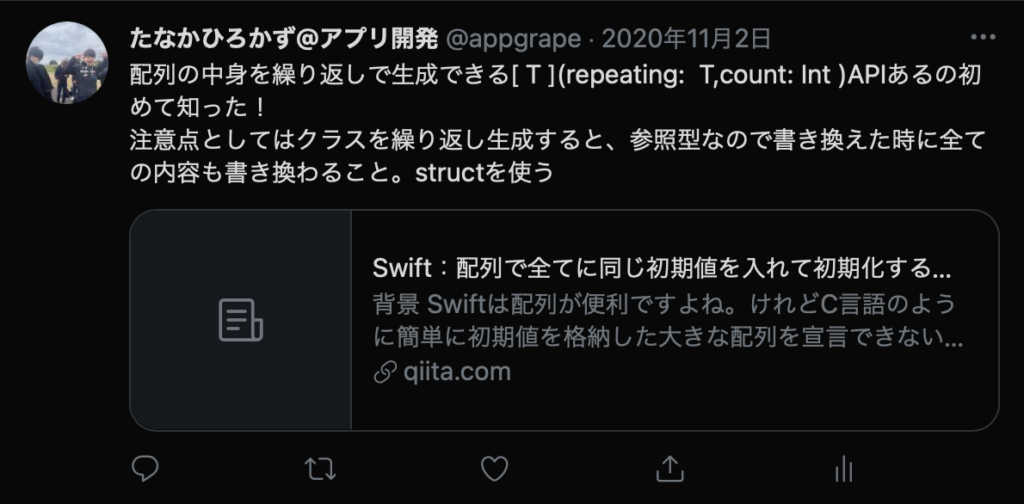
OGPが設定されていない例

このようにOGPが設定されていると、SNS上でページのタイトルやURL、画像情報がユーザーの目にとまりやすく、その記事に何が書いてあるか視覚的に認識することが可能になります。
また、画面の占有面積も大きいためクリック率の上昇に伴うアクセス数の向上が期待できます。
OGPを設定する方法
OGPを設定する方法は、
WordPressなどのCMSを使用している場合→プラグインを導入する
HTMLベースで記事を公開している人→headタグを自分で編集 OGP
必須のOGP設定
htmlタグ
OGP設定を行うことを宣言する
<html lang="ja" prefix="og: http://ogp.me/ns#">メタタグ
<meta property="og:title" content="タイトル" />
<meta property="og:type" content="トップページはwebsite、個別(下層)ページはarticle" />
<meta property="og:url" content="記事のURL" />
<meta property="og:image" content="サムネイル画像のURL" />それぞれのタグの意味は次の通りです。
- prefix
”og: http://ogp.me/ns#”
- og:title
ページのタイトルを記述 - og:type
ページのタイプを記述 - og:url
ページのURLを記述
シェアされる事を想定しhttps(http):// から始まるURLを記述 - og:image
SNSでシェアされた場合に表示される画像を設定 - og:site_name
ページがあるサイトのこと
Facebookでは下の方に表示される
OGPのシミュレーターを使って確認

OGP の画像を準備できたらこのOGP画像シミュレーターを使ってSNSでどのように表示されるか確認してみましょう
まとめ
時間をかけて作った記事を書いてSNSにシェアするだけではなくて、OGPを設定する一手間を行うだけでクリック率やアクセス数をのばすことができます。
OGPを設定して自分の記事、作品をより多くの人に伝えていきましょう!